Installation Code Generator
Choose Platform
After generating your custom code, choose the type of website you want to install NagishLi on.
General Website
After downloading NagishLi, extract and upload all of its files to your server. After uploading, add your custom installation code right above </body>.
WordPress Website
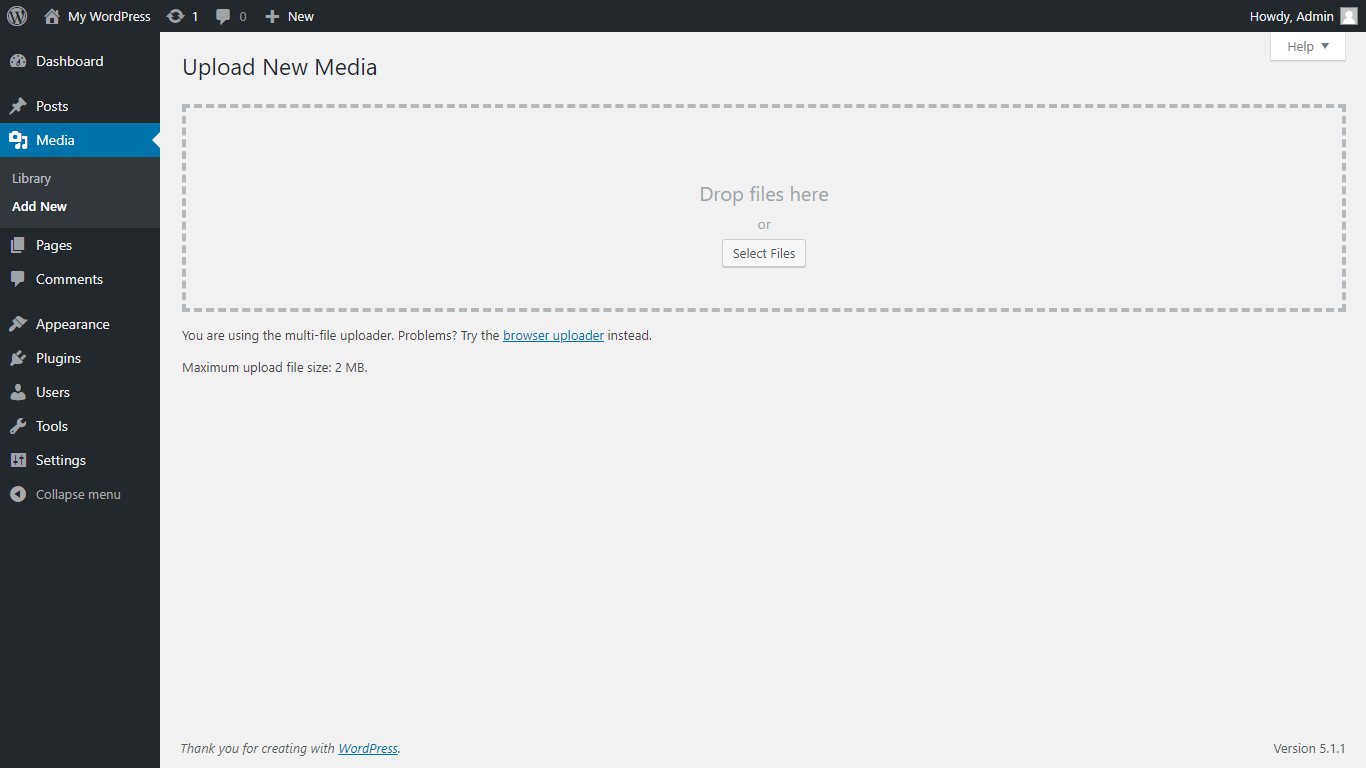
Step 1: After downloading NagishLi, log in to your WordPress CMS and press on Media from the left menu, and then on Add New.

In the Upload New Media section, click on Select Files or drag and drop all of NagishLi files (nagishli.js and the nl-files folder) from your computer.
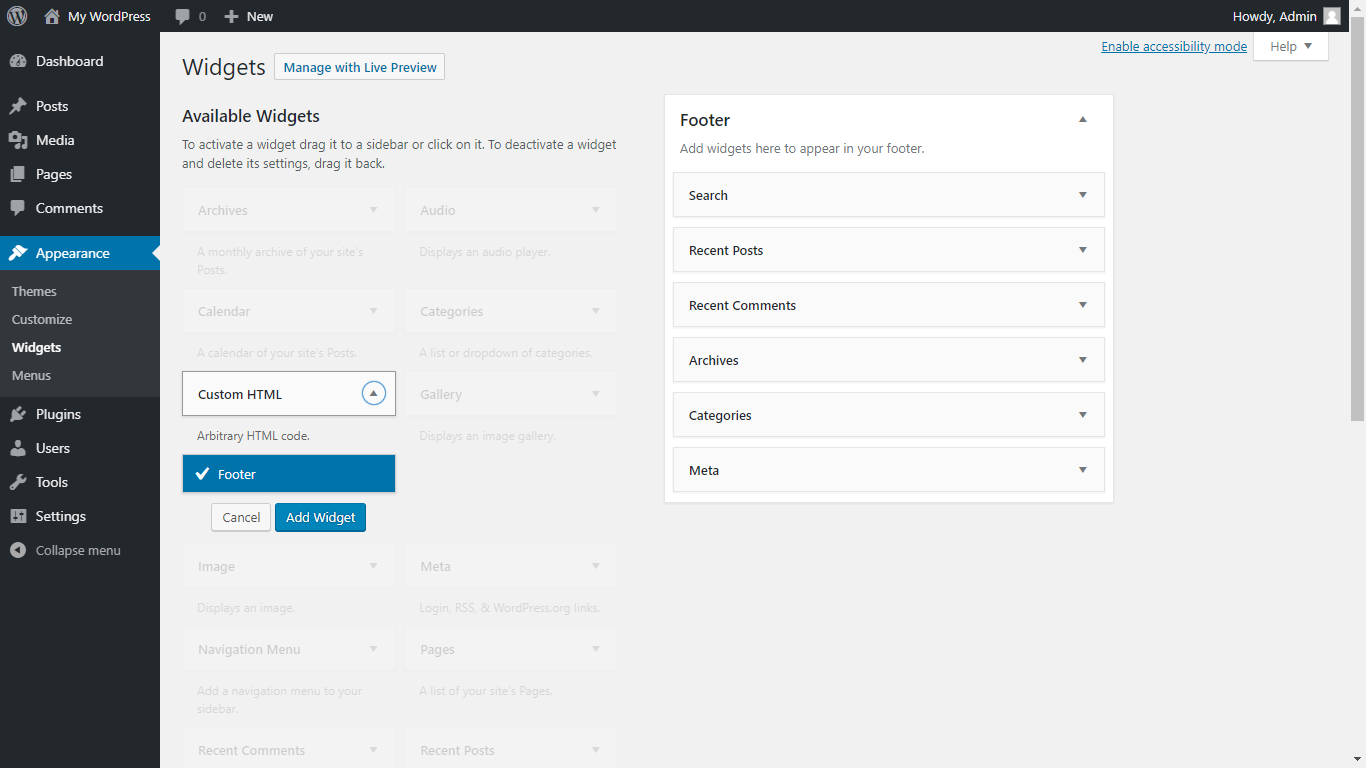
Step 2: Click on Appearance and then Widgets. Then click on Custom HTML widget, make sure to add it to the bottom of your Footer widget list and click Add Widget.

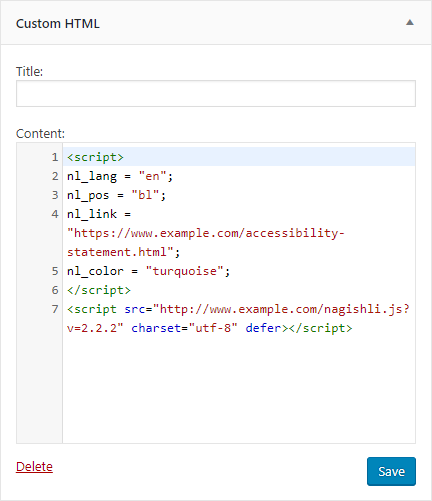
Step 3: Insert your installation code as the widget content and click on Save.

Wix Website
Due to technical limitations that are beyond NagishLi's control, it is not supported on Wix websites at the moment. Future support is planned.
במערכת ג'ומלה
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
במערכת דרופל
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
במערכת מג'נטו
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
במערכת אופן קארט
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
במערכת מדיה וויקי
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
באתר שופיפיי
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...
באתר לייבסיטי
לאחר שהורדת את נגיש לי, הוסיפו את nagishli.js...